介绍了当使用Windows Phone Developer Tools 来开发Windows Phone 7的应用程序时,不管是使用WPDT Beta开发Windows Phone应用程序,还是开发Windows Phone上的Silverlight应用程序和XNA 游戏程序,一个良好的用户界面(User Interface,UI)是开发Windows Phone应用程序的第一关。
我们从未停止过追求美丽事物的步伐,也从未停止过设计出更美、更炫的产品出来。拿微软来说,从Dos6.2到Windows 3.1、Windows 98、Windows XP以及2009年发布的Windows 7,用户界面越来越美观、漂亮,颜色越来越丰富,操作越来越方便,功能也越来越强大。这是微软不断追求用户体验的结果。在这篇文章中,将给大家介绍Windows Phone 7 UI设计中的几个重要问题,分成三个部分来介绍:Windows Phone 7 UI设计特色、Windows Phone 7 UI设计原则、Windows Phone 7应用程序控件。
Windows Phone 7 UI设计特点
在介绍Windows Phone 7 UI设计特色之前,简单介绍一下UI设计及特点。
UI设计 (UI Design)是与交互设计(interactive design)、可用性研究(usability research)、人力因素(human factors)、信息结构工程师(information architect)相互联系又各有侧重的一些概念和职业,这里我们不去深究。UI设计着重体现人机交互、操作逻辑和界面美观三个方面。
UI设计更重要的是要理解用户与程序的关系。一个良好的用户界面关注的是用户目标的实现,包括视觉元素与功能操作在内的所有东西都需要完整一致。
Windows Phone 7 中的UI设计也着重体现人机交换、操作逻辑和界面美观三个方面,具体说来有以下几个特点:
特点一:多种输入方式,为触摸而设计
Windows Phone 7的用户界面有四种输入方式:触摸手势、虚拟键盘、Windows Phone 7的硬件按钮和传感器。触摸手势是单指或者多个指头在触摸屏上进行一些移动。触摸手势是用户和Windows Phone 7进行交互的主要方式,支持的触摸有两种:单点触摸和多点触摸,其中单点触摸的手势有:单击、双击、平移、划动、长按;多点触摸的手势有:缩放。
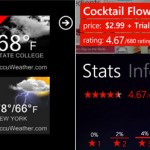
特点二:三种屏幕方向
Windows Phone 7支持三种类型的屏幕方向:竖屏,向左的横屏和向右的横屏。向左横屏和向右横屏之间的区别是应用程序工具栏和系统托盘的方位不一样。应用程序不能指定只是支持向左横屏或者向右横屏的应用程序工具栏和系统托盘的方位,需要两种都同时支持。这可能是和在计算机上运行的程序UI很大不同的一个方面。
特点三:独特的页面框架及布局
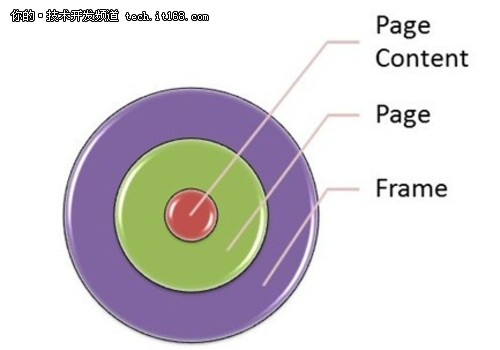
Windows Phone 7的应用程序是基于 Silverlight 的页面浏览模式,用户可以在不同内容的屏幕上相互导向和浏览。Windows Phone 7的页面框架及布局如下图1所示:
图1 Windows Phone 7页面框架及布局
在图1中,Windows Phone 7的页面中,包含了一个称为Frame Control(框架)的顶层容器控件,其可以承载 Page Control(页面)。在应用程序中,页面可以实现内容的分离。Windows Phone 7提供框架和页面类,以方便导航到独立的内容章节中。其实这类似于ASP.Net应用程序中的Master Page(母版页)。
特点四:使用主题
这个特点类似于ASP.Net应用程序中的主题,使用主题的优点是保持与 Metro 设计原则的一致性和兼容性,能确保用户界面元素以及控件呈现的一致性,防止不和谐的用户体验开发人员可以使用主题,也可以在应用程序级别使用代码来改变主题。
Windows Phone 7 UI设计原则
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。结合Windows Phone 7UI设计的特点,在Windows Phone 7 UI设计中,应遵循以下原则:
原则一:支持多种输入,包括触摸、虚拟键盘、按钮和传感器
Windows Phone 7的用户界面是为了触摸交互而设计的,所有的导航通过一系列手指手势的移动组合而完成。在使用触摸时就需要设计点击区域的大小,每一个可以被触摸的 UI 元素应该可以被手指方便的点击,如下图2所示:
图2 Windows Phone 7的输入设计
原则二:统一的配色、页面框架和整套文字
在计算机上的程序中需要使用统一的配色、页面框架和文字设置,在Windows Phone 7设计中一样要遵循这一原则。在Windows Phone 7的页面设计中,考虑容器控件、导航控件和页面布局的一致性,考虑列表的多种展现形式,如以列表显示或者拆分屏幕以形象的图片显示。
原则三:使用Metro主题控件作为交互元素
推荐您在应用程序中使用的标准Metro主题控件。这些控件已经为支持触摸交互并基于Windows Phone 7 UI设计及人机交互指南手册做了优化调整。Metro主题控件设计UI如下图3所示:
图3 Metro 主题
除此之外,在《Windows Phone 7 UI设计及人机交换指南V1.0》中提到了一下三点需要注意的:
- 要理解适当的利用语音语调可以创建一个更具吸引力的终端用户体验.开发人员应该精心开发应用程序,来提供清晰友好的用户界面。
- 良好定义的标准化准则将使你的应用程序一致性,放置最终用户在使用时有粗糙的体验。
- UI设计中必须使用正确的标点符号,同样,在你的应用程序中要保持一致。
Windows Phone 7应用程序控件
Windows Phone 7应用程序开发的控件包括两类:Windows Phone 7 应用程序控件和Windows Phone 7 系统控件。Windows Phone 7 应用的程序控件如下图4中左图所示:
图4 Windows Phone 7标准控件与VS.Net标准控件
上图中右侧是VS.Net所带的标准控件,由上图比较我们可以看出:Windows Phone 7的控件比VS.Net标准控件要少,但是也有一些手机开发中使用的一些很有特点的控件:如Ellipse(椭圆)、Progress Bar(进度条)、Slider(滑动条)、Border(边框)。
除了应用控件,还有一些控件也属于Windows Phone 7的控件,这些控件是系统控件,包括:系统托盘和应用工具栏、上下文菜单、WP消息通知、进度显示器。
小结
在Windows Phone 7UI设计过程中,我们一方面需要考虑屏幕的分辨率,另一方面还要考虑整体界面的风格,所幸Windows Phone 7提供了主题和metro标准控件来帮助我们设计风格统一并且支持个性化的UI。在UI设计的过程中,可以通过WPDT Beta以所见即所得的方式来进行UI的设计,还可以把UI设计与数据分离。
More from my site

- 评论最多
- 最新评论
- 随机文章
- 气象报文的释读
- 毫无PS痕迹的计算机生成图片
- 巴洛特利
- 如何挖矿:Bitcoin教程
- 世界十大黑客
- 被诅咒的程序员的七宗罪
- 硬件强悍,算法是否已经不再重要?
- 二十四节气计算公式
- 短信猫指令at全集一览表方便查询
- 为什么没有那么多女程序员
趣头条 在 《GIT 如何删除某个本地的提交》
鸟儿叫,花儿笑,一年一季春来到!屌炸天 在 《GIT 如何删除某个本地的提交》
新春佳节到。祝好!祝好!闺房独自乐 在 《GIT 如何删除某个本地的提交》
不错!不错!感觉好极了!1163848899 在 《GIT 如何删除某个本地的提交》
博客还真是个好东西!民间秘术 在 《军残证规则》
转眼又是新一年,博主万事如意不差钱!致富技术 在 《军残证规则》
初来乍到,无条件支持!套图 在 《军残证规则》
深受启发,无条件支持!套图网 在 《军残证规则》
毫无疑问,这个是要支持的!百万套图一键转存 在 《ASP.NET C#各种数据库连接字符串大全》
丁酉年(鸡)九月初十 2017-10-29到此一游!健康网 在 《ASP.NET C#各种数据库连接字符串大全》
学海无涯,博客有道!拜读咯!
 取次花丛懒回顾,半缘修道半缘君。
取次花丛懒回顾,半缘修道半缘君。